Design System
Business Wire Design System Creation
Visual consistency across a brand’s product suite is imperative for creating a sense of brand identity, no matter where a user is engaging: website, mobile app, web app, ad landing pages, etc.
When that consistency does not exist, consequences range from confusion and a feeling of “clunkiness,” to subtle distrust in a brand, by a user. The message they’re receiving is inconsistency ought to be my expectation when working with this brand.
The Need
Business Wire had a large product suite with no consistent design framework or system. Because of this, each product has a different feel, leaving users with a sense of disjointedness and confusion.
The Solution
Develop a scalable and usable Design System, balancing Aesthetic and Function. To do this, I developed a cross-team approach (Engineering, Design, and Marketing), collaborating real-time to create a Design System that would meet all our needs.
My involvement
I spearheaded the Design System development at Business Wire. It was my role to structure, plan, and drive forward this work:
- Research other successful enterprise and corporate-level design systems
- Organize collaboration between Engineering, Design, and Brand
- Identify inconsistencies within the product stack
- Merge those inconsistent styles into a unified, functional system
- Document and execute a “build-out” within Figma: a library file and Figma variable build-out. Design and Development could began using this system almost immediately.
The Planned Future
Long-term, our plan is to integrate an MUI-library to further increase the engineering and Design team’s efficiency when working together. Customized components built-out using Figma variables for colors, paddings and spacings, etc. is the full vision.
My involvement
- Overall Direction and Execution
- System Development
- Creative Direction
- Collaborative Workshopping
- UX / UI
See the work below
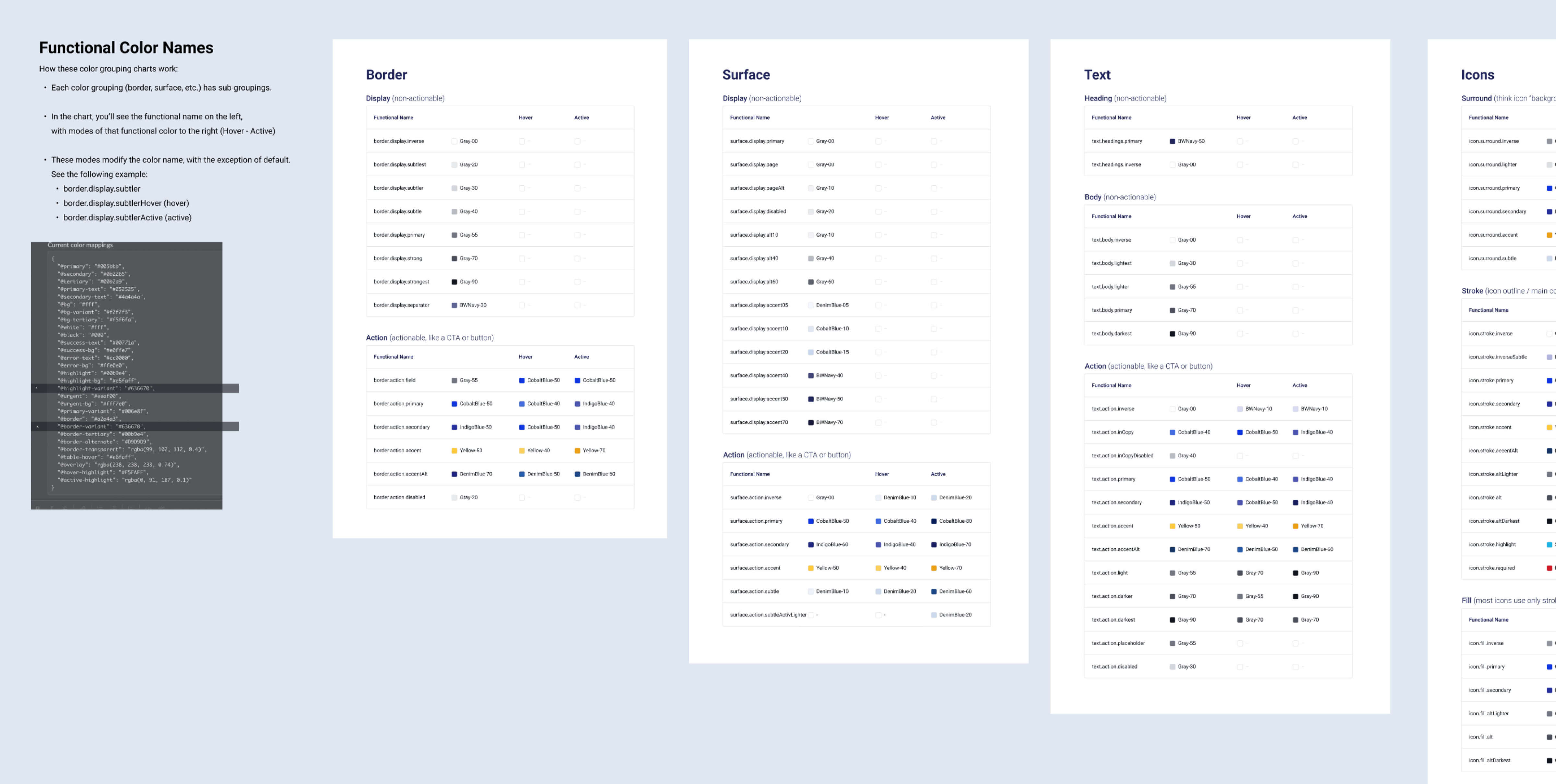
Final Functional Color List
Where We Started / Previous Product Colors
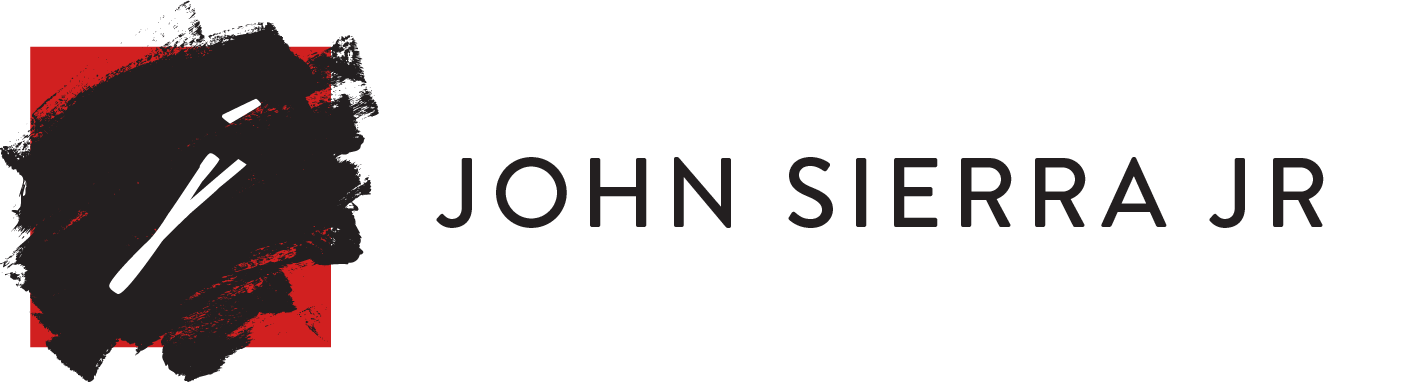
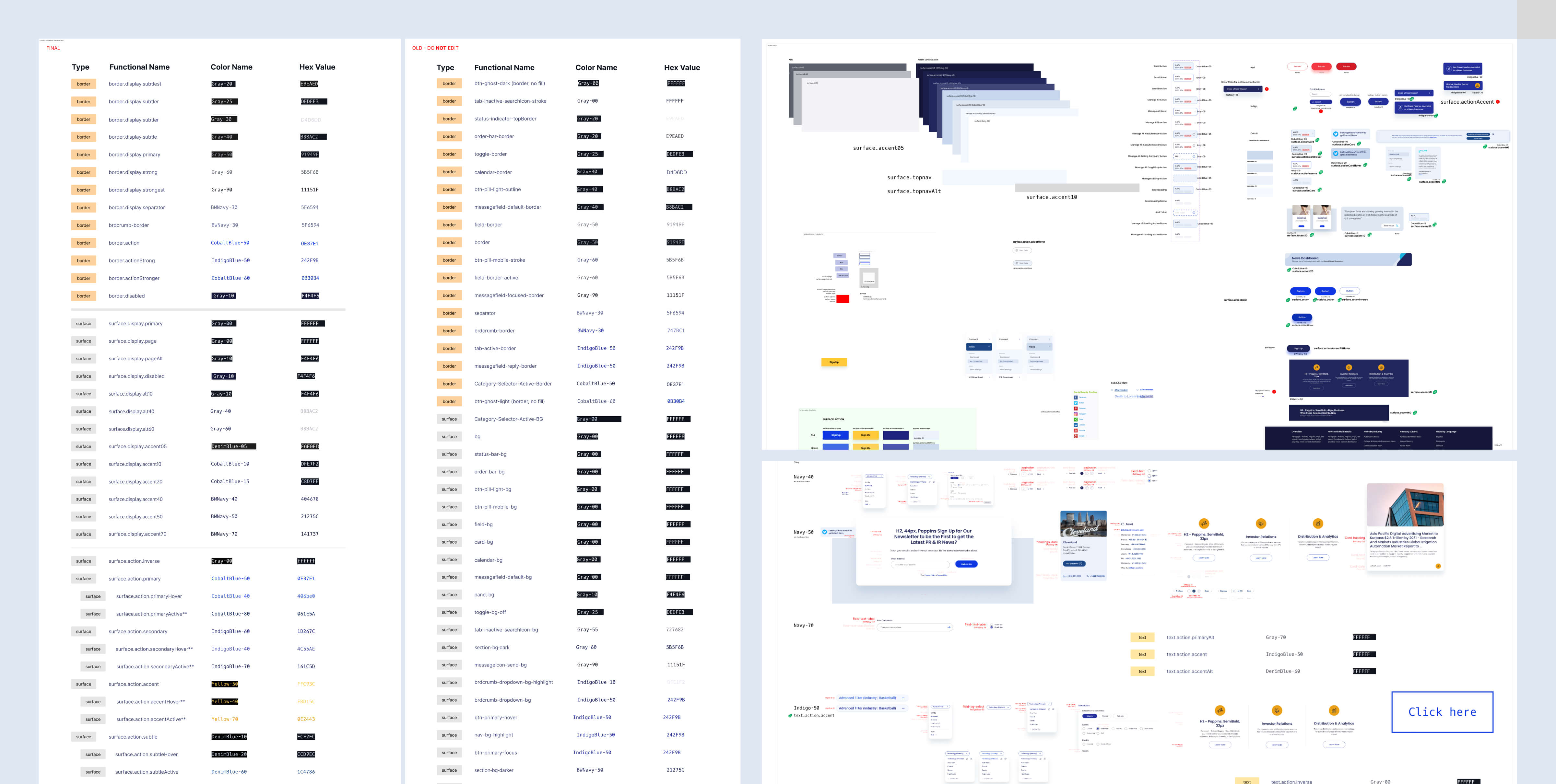
Functional Color Closeup / Text, Surface, Border Colors
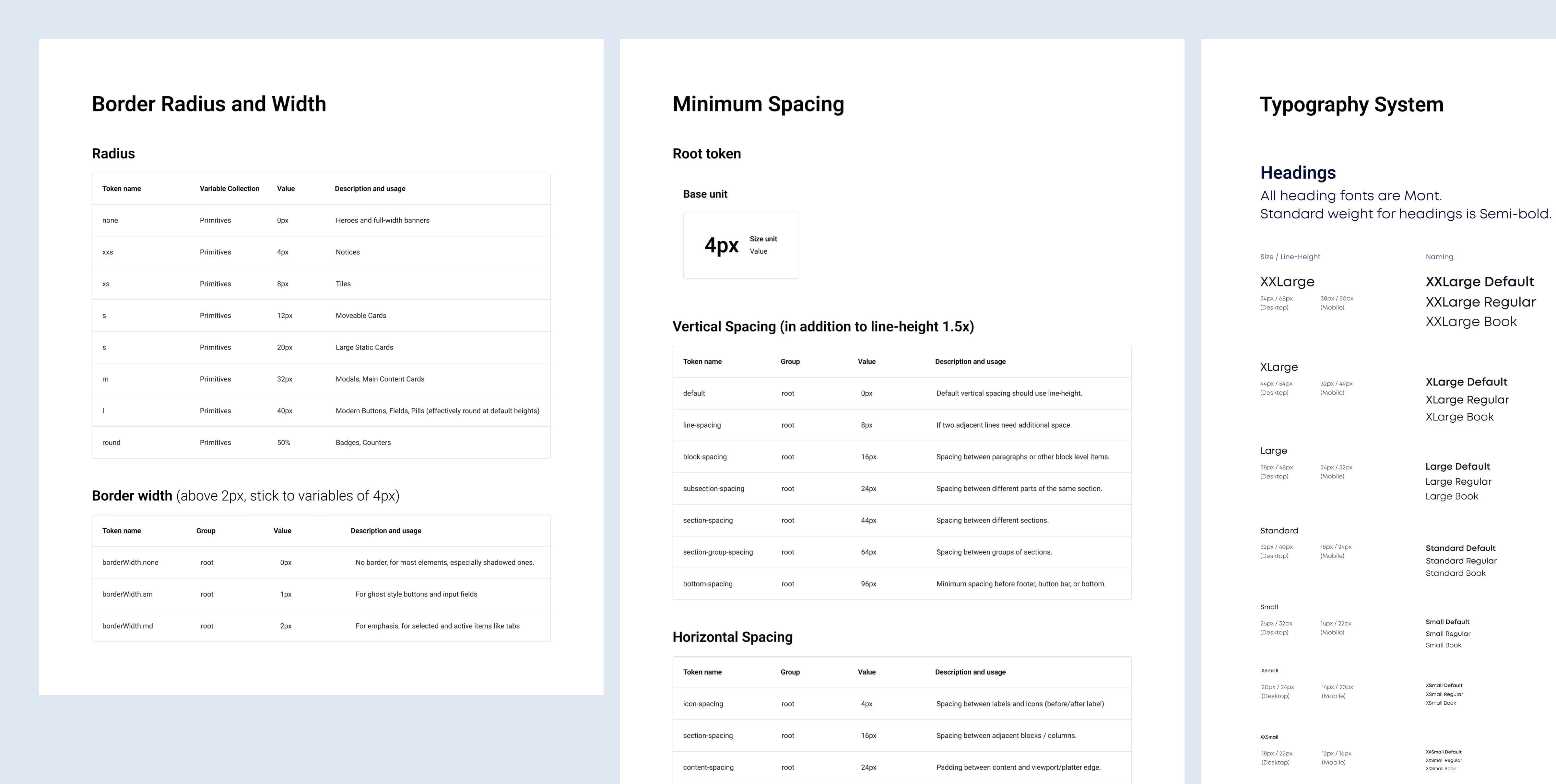
Functional Variables / Border Radius, Spacing, Typography Scale
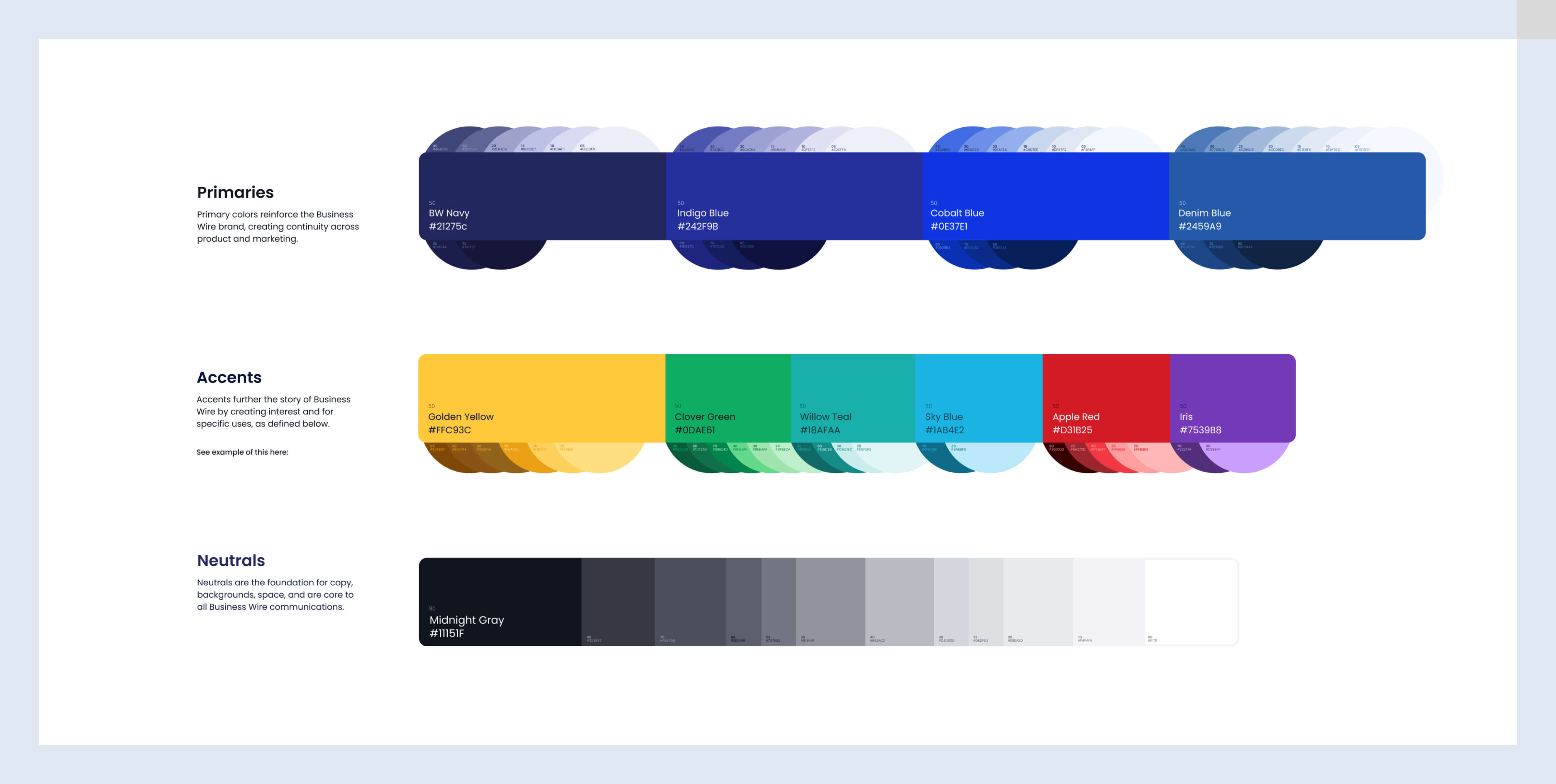
Brand Color Palette / Expanded tints & shades
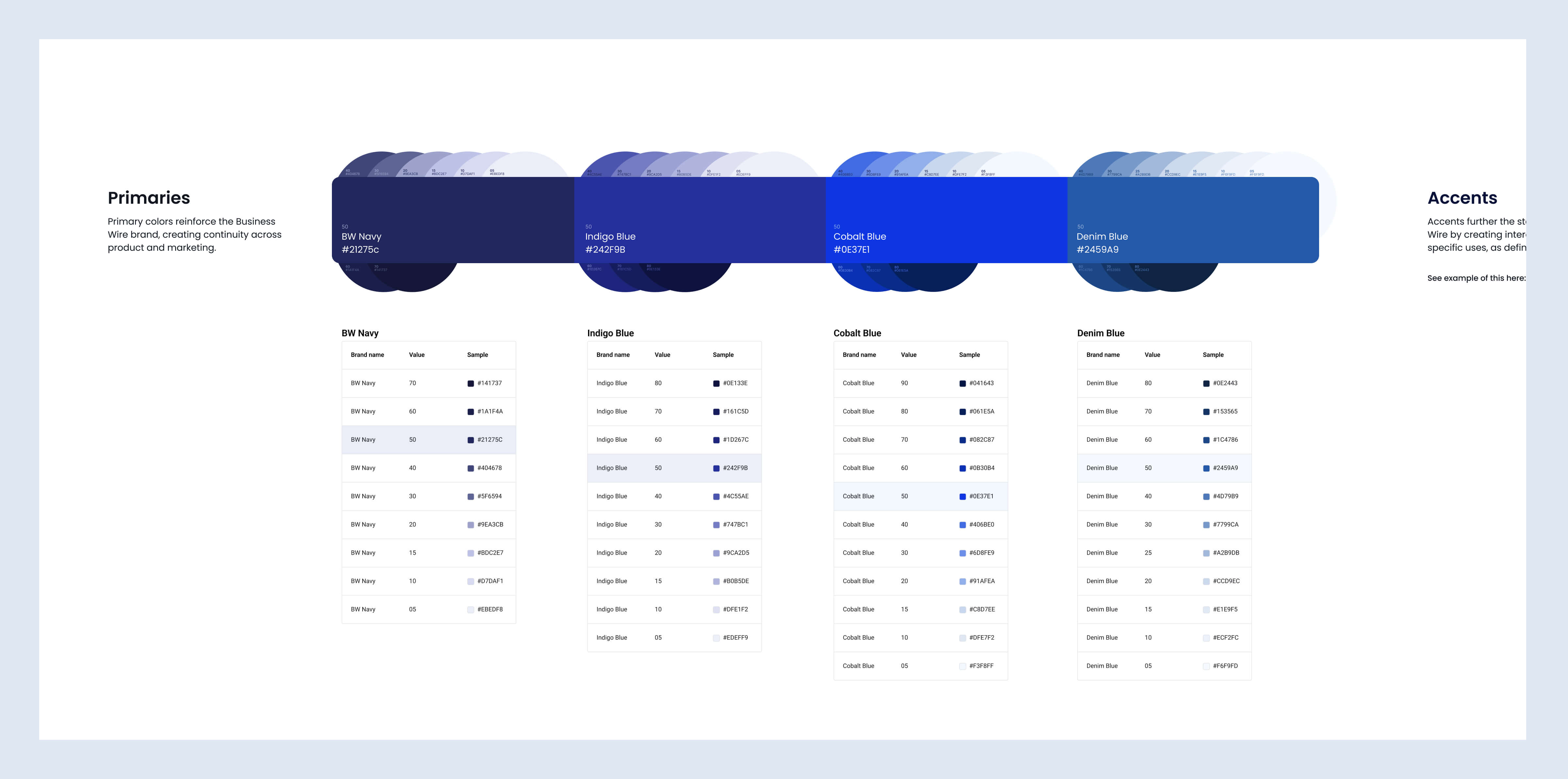
Brand Color Palette / Zoom and full list
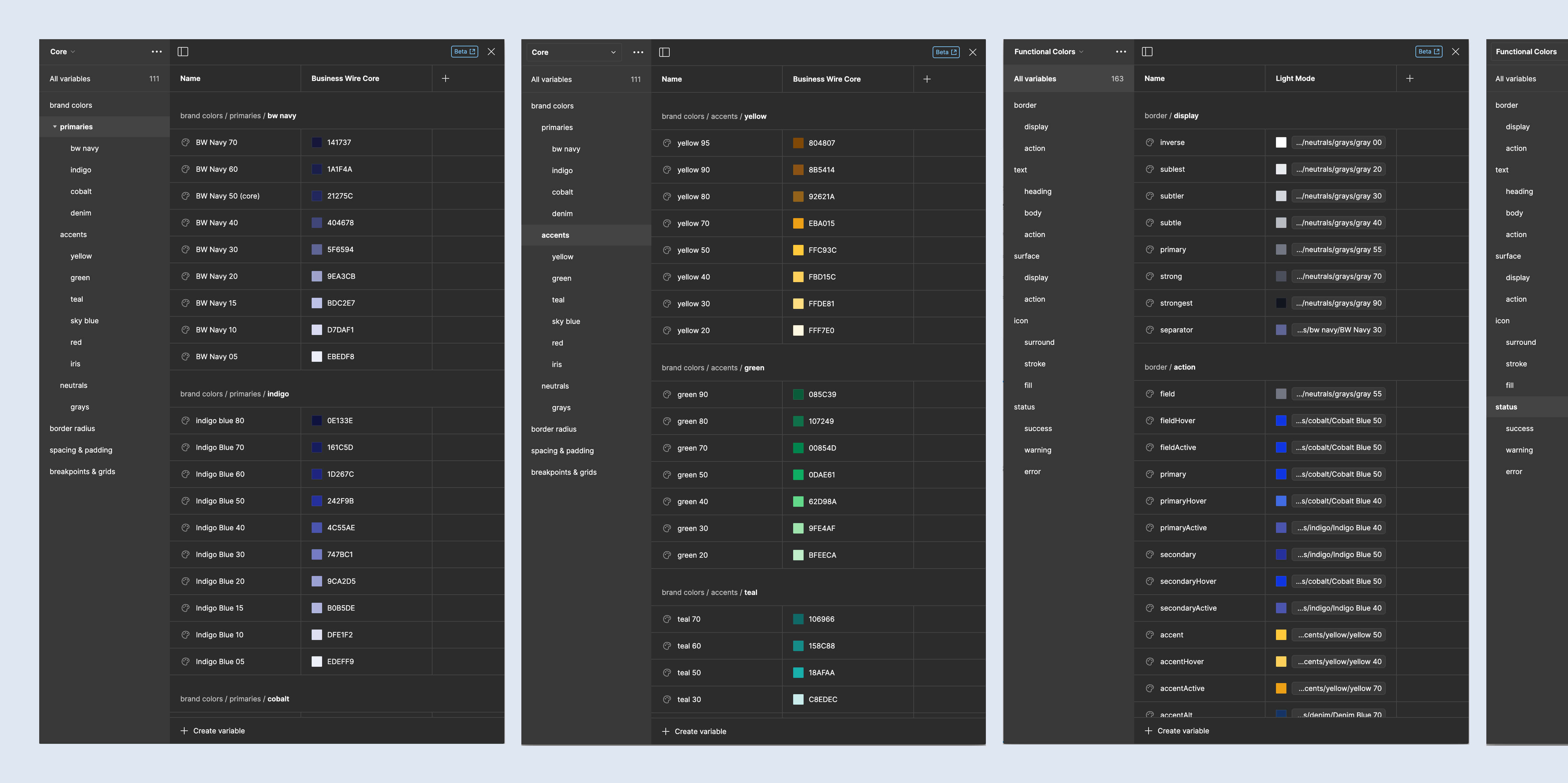
Figma Variables / Full build-out for use